Comment créer une image transparente avec un logiciel photo ?
Au niveau du vocabulaire la transparence est souvent nommée "Alpha" ou "Opacité" dans les logiciels.
La transparence est une propriété spéciale qui ne sera conservée que dans certains formats d'images, pour le web on emploie surtout le .png et le .gif (les images au format JPEG n'ont pas cette propriété).
Ajouter la propriété Alpha :
Bien que la transparence s'obtienne par un retrait (suppression d'une sélection ou gomme) il faut en premier lieu ajouter la propriété de transparence (Alpha) à votre image.
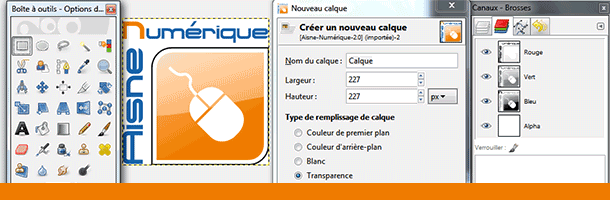
Pour Gimp, il faut aller dans le menu CALQUES / TRANSPARENCE / AJOUTER UN CANAL ALPHA
Pour Photoshop, il faut aller dans la fenêtre CALQUES, double cliquer sur votre calque "Arrière-plan", une fenêtre s'ouvre et vous propose de convertir votre calque en lui ajoutant un paramétrage d'opacité.
Gommer :
Vous pouvez à présent utiliser votre gomme qui va créer un trou dans votre dessin et laisser voir ce qu'il y a en dessous. Gimp et Photoshop matérialisent le vide par un damier gris.
En zoomant avec la loupe sur la découpe créée par la gomme, on peut voir que les pixels passent de manière graduée du plein au vide.
Supprimer une sélection :
La seconde manière de retirer une zone dans votre image consiste à créer une sélection avec le menu SÉLECTION ou l'outil SÉLECTION. La zone sélectionnée se matérialise par un trait pointillé animé. En appuyant sur le bouton de suppression vous supprimez la zone ou un pixel.
L'outil "baguette magique" ou "sélection contiguë" permet de détourer plus rapidement un objet complexe surtout si celui-ci est sur un fond uni.
Zone de transition transparente :
Le bord de l'outil gomme comme celui d'une sélection peuvent comporter une zone de transition entre les pixels opaques et ceux qui sont transparents. Cette zone est plus moins étendue en fonction des paramétrages de votre outil.
Dans le meilleur des cas, cette frontière passe du plein au vide sans intermédiaire (dans le cas d'un bloc carré c'est suffisant).
Si vous avez un visuel ou un texte qui comporte des arrondis, il y aura une transition avec des dégradés. Lors de l'enregistrement ces dégradés vont être aplatis sur du blanc. Si le fond de votre site Internet est également blanc, le trucage ne se verra pas.
Si votre site dispose d'un fond foncé, votre visuel transparent va laisser apparaître des petits pixels blancs disgracieux au niveau de la zone de transition.
Il est toujours possible de revenir à votre visuel, sélectionner les pixels de cette zone et les supprimer. cette solution va créer des bords en forme d'escalier sur votre visuel, ce n'est pas toujours du meilleur effet...
Il est préférable dans ce cas d'accorder la couleur de transparence à celle de votre site.
La couleur de transparence :
Si le fond de votre site est noir par exemple, vous pouvez déterminer la couleur de transparence dans Photoshop au moment de l'enregistrement en choisissant la "Couleur de cache" et en sélectionnant le même noir. Ainsi les dégradés de transparence seront aplatis sur du noir, le trucage sera invisible.
Dans Gimp il faut en premier choisir la couleur d'arrière plan dans la boîte à outils et ensuite aller dans CALQUES / TRANSPARENCE / APLATIR A MOITIÉ.
L'enregistrement du fichier :
Sous Photoshop "Enregistrer pour le web" vous permet de cocher l'option de transparence pour les formats .gif et .png (PNG-8 et PNG-24).
Avec Gimp il faut choisir "Export AS" pour exporter votre image et choisir le bon format.
On notera qu'un nouveau format permettant de réaliser des images transparentes a été présenté par Google le "WebP". Pour le moment il faut brancher des plugins sur Photoshop et Gimp afin de pouvoir le tester sur certains navigateurs (Chrome, Opéra, Android...).
Pour en savoir plus :
Participez à notre atelier du Jeudi 6 novembre "Les logiciels libres dédiés au multimédia pour l'entreprise" une démonstration de Gimp, Scribus et Inkscape vous sera présentée.




 Entrées(RSS)
Entrées(RSS)
j'ai lu votre article avec beaucoup d’intérêt et les informations et conseils qu'on n'y trouvent aide vraiment
Je ne savais pas que les formats .gif géraient la transparence. Je me coucherai moins bête.
Les .png gèrent aussi la transparence et sont utiles pour les aplats de couleurs.
La transparence des couleurs est aussi prise en compte dans les couleurs RGB avec le RGBa 🙂
Voilà pour apporter ma pierre à l'édifice 🙂
Bonjour Lilian,
Pour le RGBa vous évoquez sans doute la couche Alpha qui est une information complémentaire par rapport aux autres couches R=Red G=Green B=Blue a=Alpha.
Dans Photoshop il est possible d'ajouter une ou plusieurs couches Alpha, on peut notamment s'en servir pour sauvegarder des sélections, les additionner ou les soustraire.
Sur un site Web, le CSS3 permet de jouer sur la notion de transparence d'une image.
Pour ceux que cela intéresse vous trouverez de la documentation sur ce site :
http://www.alsacreations.com/tuto/lire/909-CSS-transparence-couleur-rgba.html
Bonjour, je vous remercie pour votre partage. Car les conseils que vous mettez à notre disposition m'ont bien aidé sur un projet que j'ai entrepris.
Bonjour à tous, merci Yann pour ces conseils, infographiste de métier, je propose avec des collègues des formations en PAO aux personnes qui veulent justement apprendre à réaliser leurs projets;) Je pense qu'avec le développement du e-commerce et des réseaux sociaux, le graphisme de base et la retouche photo n'ont plus à être l'apanage d'un petit nombre, et peuvent être appréhendés de façon ludique par qui le souhaite!
Bonjour,
merci beaucoup pour le partage . Très jolie .
Les infos de conseils sont génial .
Bonne journée.
Merci beaucoup pour votre article ! Au final c'est pas très compliqué de trouver rendre une image en png si on a les bons outils
Bonjour, une fois que l'on a l'image en png, l'image est de moins bonne qualité que pour du jpeg du coup ? Pour l'inclure à mon site internet dois-je faire la même démarche qu'une image normale ?
Merci de votre réponse
Bonjour,
Sans vouloir rentrer dans des détails sur la compression des images et en dehors de la notion de transparence, les deux formats jpeg et png sont très proches au niveau du rendu. Ces formats sont compatibles avec la plupart des navigateurs et des outils de publication.